寫CSS時都會有常用的語法重複寫的經驗,比如 UL LI的CSS一定會寫「float:left;」、「display:block」這些都常寫到,算是重複性的工作。
@mixin 幫忙把這些常用語法蒐集起來,需要該語法時再插入「@include+語法名稱」簡化重複性工作。
https://codepen.io/yuski/pen/aEmqRP
//建立:
@mixin + 名稱 { 語法內容} ;
//插入:
@include + 名稱 ;
ex. 建立li 語法資料庫,套用在li
@mixin li-float{
list-style:none;
display:block;
float:left;
padding: 2px 0;
margin: 2px;
} // li 語法資料庫,套用在ul li
.menu li{
@include li-float;
}
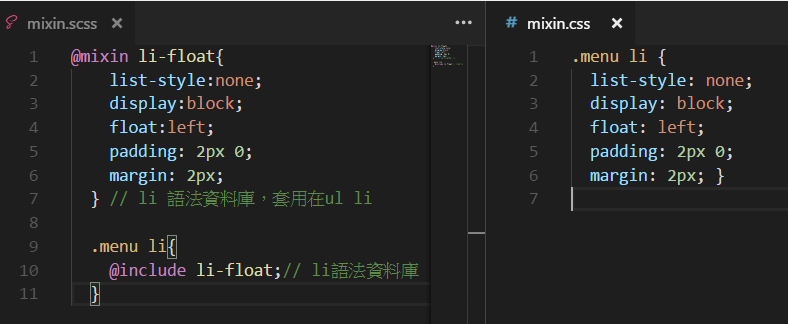
結果如下:

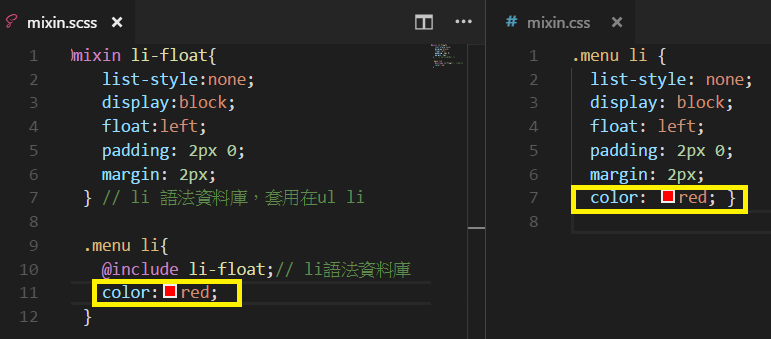
也可以在 .menu li裡面加上其他語法,顯示如下圖(圈選處):

https://codepen.io/yuski/pen/baBEOX
//建立:
@mixin + 名稱 ($變數名稱,...){
css語法:$變數名稱;
...
} ; //變數可設多個
//插入:
@include + 名稱 ;
ex. 建立cicle 語法資料庫,套用在圓圈
@mixin 名稱後面 加上小括弧並含變數,裡面的css值套用變數名稱
@mixin circle($size,$bgcolor){
width: $size;
height: $size;
background-color: $bgcolor;
}// @mixin可搭配變數應用
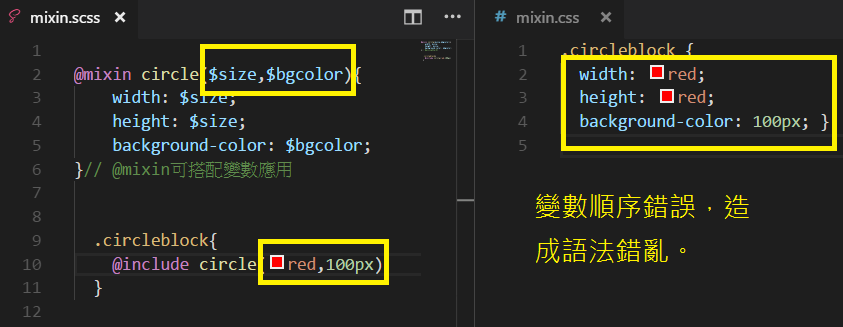
@include 名稱後面 小括號裡面設定數值,要依照@mixin 變數順序去設值,無照順序會亂掉,而且SASS轉CSS還會編譯成功,如沒注意到很容易讓網頁排版錯誤,如下圖
.circleblock{
@include circle(100px,red)
}
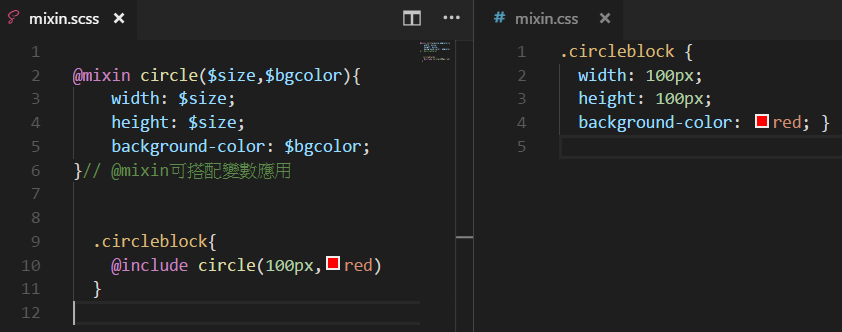
依照變數順序設值:(正確 ○ )

沒依照順序設值:( 錯誤 X )

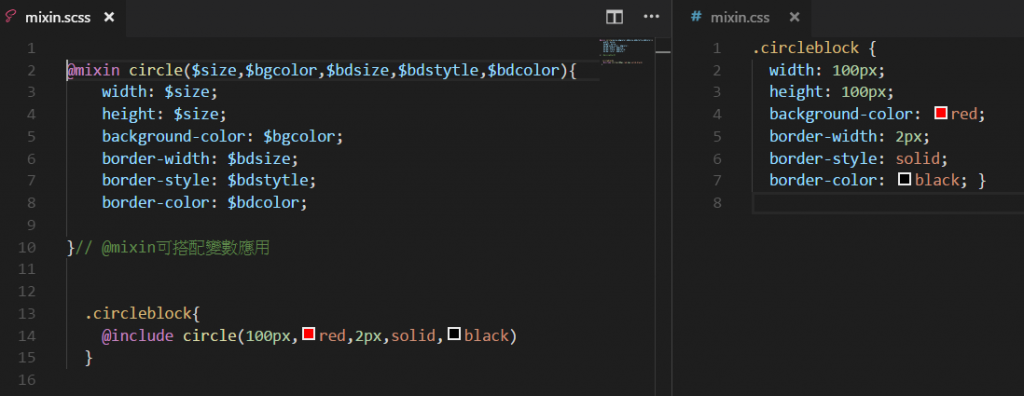
變數可以設多個,如下圖:

https://codepen.io/yuski/pen/EoNPrX
//建立
@mixin + 名稱 {
@media (裝置寬度) {
@content
}
}
//插入
@include + 名稱(){
內容
}
ex. 建立平板瀏覽語法資料庫,套用在header
@media裡面只要填@content
@mixin pad{
@media (max-width: 768px) {
@content
}
}//ipad 寬度約 768px
@include放在css語法最下方, 裡面填上在ipad顯示的css樣式
.header{
width: 800px;
height: 250px;
background-color: blue;
@include pad(){
width: 100%;
height: auto;
}
}
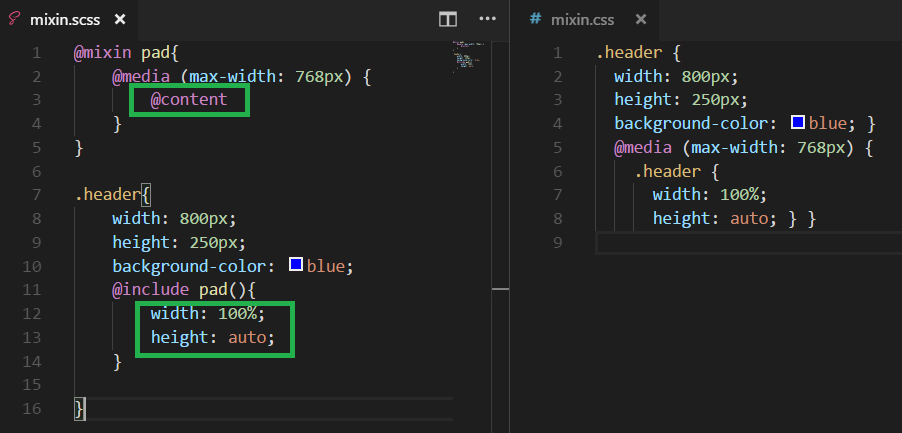
顯示如下圖,@content 表示填寫內容
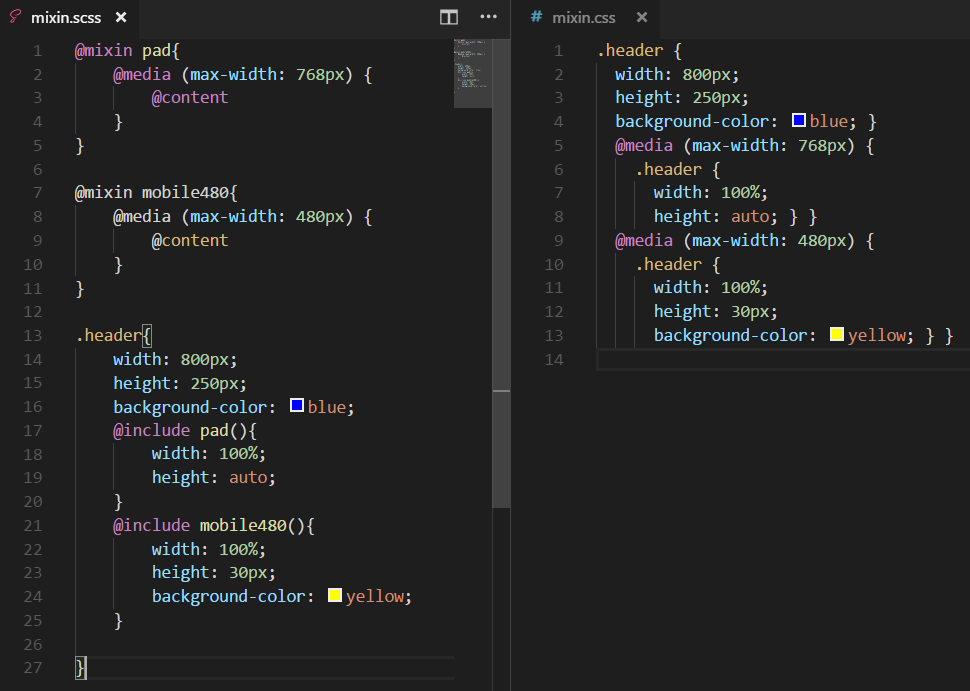
可多加入多個裝置,如下圖:

SASS- @Mixin基本寫法
https://codepen.io/yuski/pen/aEmqRP
SASS- @Mixin變數
https://codepen.io/yuski/pen/baBEOX
SASS- @Mixin與@content
https://codepen.io/yuski/pen/EoNPrX
